Different design thumbnail examples.
Test multiple designs and combinations
There is no one design that fits all. Certain aspects of the thumbnail design will change depending on the type of content and audience demographic. Therefore, it is very important for you to figure out the type of thumbnails you want to create for your channel and specific contents. One way you can do that is by looking at thumbnail designs of successful YouTubers who create similar content as you or others that you think may still work well in your niche. You can also create multiple thumbnails and test the performance of the different designs and choose one that works best for you. Below are some examples of different styles of thumbnails and a bit of explanation on what makes them successful while being different.

This thumbnail used by Ben Morris gives the viewer a good understanding of what the video is going to be about, without giving much away. It also makes the viewers curious about the difference and what they may see, resulting in them wanting to click on the video and watch.

This thumbnail used by Sidemen in their Sidemen silent library video for example instantly makes the viewer curious and would want to see how it went. Close ups and showing emotional reactions to something is also a really good way to increase curiosity. Psychologically we are drawn to emotions and can relate with it more, increasing the chance of us clicking on the video to see what actually happened.

This thumbnail used by Aba & Preach in their Dating woman made her understand men’s struggles, makes the viewer curious and would want to see how she was able to feel this way. This is a great use of Text and emotions to give the viewer an idea as well as make them curious and want to watch the video.

This thumbnail used by Tech Insider shows a progression, which is like a before and after type of images, followed by a text that precisely gives context and adds curiocity making the viewer want to watch the outcome.

This thumbnail used by Gravity Transformation - Fat Loss Experts shows before and after images, with a great color contrast and use of arrows making it clear what the video will be about. Viewers looking for the after result are most likely to click to see how that was achieved.

This thumbnail used by The Game Theorists uses the hand gesture, text and facial expressions effectively to give a quick summary. Hand gestures or arrows can be used to direct focus to a specific point.

This thumbnail used by Tyler Oliveira for example instantly makes the viewer curious and would want to see more. It is a single image without text or much editing, but because of what is in the image most people would read the title and click on the video to see what actually happened and how it went.


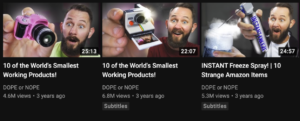
These thumbnails used by Dope or Nope is a great example of keeping a similar style that works all the way through. There is the facial expression showing emotions that slightly changes with each thumbnail and the product he talks about in the video, but the rest remain similar.